Is HTML Tags Case Sensitive? Explain with Example
HTML tags are not case-sensitive. You can write all HTML tags in lowercase, uppercase, or mixed case, it works perfectly in all cases. when you write HTML tags in uppercase or mixed case, your browser will automatically parse all your HTML tags in lowercase.

In HTML5, HTML is case-insensitive see the below given example: for example:
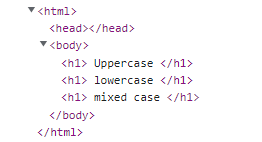
<body>
<H1> Uppercase </H1>
<h1> lowercase </h1>
<h1> mixed case </H1>
</body>
In the above example, all heading tags are correct. when using uppercase, lowercase, or mixed case for writing tags, your browser will automatically parse all your HTML tags in lowercase.
look at the images, how your browser automatically converts tags in lowercase.

Is HTML tag and attribute case sensitive?
HTML tag and attribute are case-insensitive but attribute values are case sensitive, for example
<p id="DEMO"> Demonstrating HTML case sensitive </p>
<p id="demo"> Demonstrating HTML case sensitive </p>
In the above example, uppercase ID or lowercase id are attributes, and uppercase DEMO and lowercase demo are attributes values.
since HTML attribute values are case sensitive, hence browser will always consider DEMO and demo are two different ids.
Is HTML Class case sensitive?
Yes, HTML classes are case-sensitive, for example, if your class name i.e class="hello" or class="HELLO" then the browser will consider two different classes.
HTML case recommendation
now we know HTML is case insensitive, we can use uppercase, lowercase, or even mixed case, so what we should prefer to use while writing HTML code. I personally recommended to you should write HTML code in lowercase because when you write your code in capital letters modern browsers like Google, Mozilla firefox converts HTML code automatically in lowercase.
Point to remember about HTML case sensitive
- HTML(Hypertext Markup Language) is not case-sensitive.
- HTML tag and attributes like
altorsrcetc are not case sensitive. - HTML class name, entity, and attribute value are case sensitive.